Communication
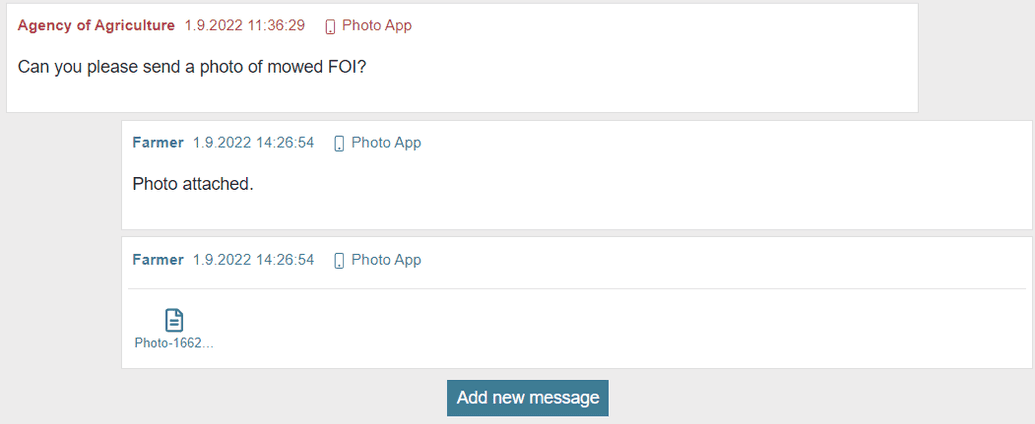
Communication React component displays a communication thread regarding selected agricultural parcel between the farmer/holding and the agency.
User interactions
In communication thread user can see sent (on the right) and delivered (on the left) messages with their attachments and add a new message. Users with appropriate user rights can also delete messages by clicking on button on the right side of the message.
Messages are ordered from the oldest to the newest one. When the communication component is displayed, the display is set to the newest message.
Adding new message
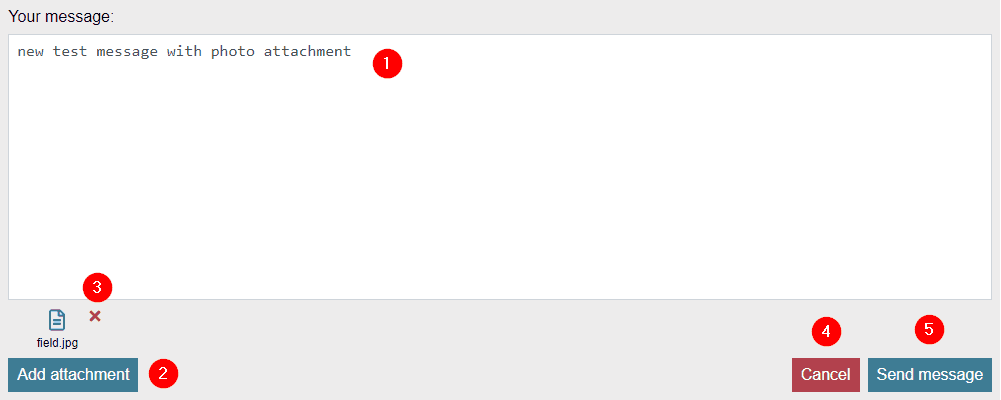
By clicking on Add new message button new window displays:
(1)text area input field for the user to write a message(2)message attachments can be added by clicking on button. User browses file to be uploaded from local drive.(3)already uploaded files can be removed from attachments by clicking on the button(4)adding a new message can be canceled by clicking on the button(5)new message is added by clicking on button
Limitations
Certain limitations apply to the communication component and sending a message.
| Limitation | Description |
|---|---|
| Text length | The length of the written text in text area input field is limited to 2000 characters. |
| File format | Attachment files supported formats: bmp, csv, dcx, djvu, doc, docx, gif, htm, html, jpeg, jpg, jpm, mpp, odp, ods, odt, pcx, pdf, png, pnm, ppt, pptx, rtf, tif, tiff, txt, vsd, xls, xlsx, xml |
| File size | Attachment file size is limited to 20 MB. |
| Max attachments | Max number of attachments per message is 10. |
| Empty message | It is not allowed to send an empty message. |
Communication API
Usage
<Communicationwidth={600}height={400}scope="SI22"farmerServiceUrl="https://am-pilot.sinergise.com/farmer/"amServicesAuthToken={() => keycloak.token}holdingId="500611"apId="6514199"isMessageFormActive={isMessageFormActive}onCancel={onCancel}onDelete={onDelete}onBeforePost={onBeforePost}messagePosted={messagePosted}messageDeleted={messageDeleted}messageStatusUpdated={messageStatusUpdated}language="en"/>
Component name
The component name Communication should be used when providing the props.
Props
The props of the Communication React component are described in the table below.
| Name | Type | Default | Description |
|---|---|---|---|
scope* | string | Reference data differentiator (e.g. SI22). For more details see scope. | |
farmerServiceUrl* | string | The base URL (e.g. https://am-pilot.sinergise.com/farmer/) at which the endpoints for farmer service are. | |
amServicesAuthToken* | string or callback (() => string) | AM services authentication token. Either as a string or a function that returns a string. | |
holdingId* | string | Holding reference ID (e.g. 500611). | |
apId* | string | Agricultural parcel (type of FOI) reference ID (e.g. 6514199) | |
language | string | en | The selected language. Available options: sl - Slovenian, en - English, de - German |
dateFormat | string | Date format (e.g. d. M. yyyy). If not present and language is present, it will take the default selected language format. If both are not present defaults to enUS. See the accepted format guide here. | |
width | number or string | 100% | Width (e.g. 300) of the component in pixels. |
height | number or string | 100% | Height (e.g. 300) of the component in pixels. |
isMessageFormActive | callback ((value: boolean) => void) | Callback that receives a boolean value depending on if the active form has any attachments or text. See the example in isMessageFormActive. | |
onCancel | callback (() => Promise<boolean>) | Callback that returns a boolean promise. Functions as an interceptor for any logic you want to do before a cancel form click is either confirmed or denied. See the example in onCancel. | |
onDelete | callback (() => Promise<boolean>) | Callback that returns a boolean promise. Functions as an interceptor for any logic you want to do before a delete message click is either confirmed or denied. See the example in onDelete. | |
onBeforePost | callback (() => Promise<boolean>) | Callback that returns a boolean promise. Functions as an interceptor for any logic you want to do before a post message click is either confirmed or denied and invalid attachments are removed. See the example in onBeforePost. | |
messagePosted | callback ((value: MessagePosted) => void) | Callback that receives an object with posted message and updated messages array. See the example in messagePosted. | |
messageDeleted | callback ((value: messageDeleted) => void) | Callback that receives an object with deleted message ID and updated messages array. See the example in messageDeleted. | |
messageStatusUpdated | callback ((value: messageStatusUpdated) => void) | Callback that receives an object with updated message ID, updated message status, updated message status array, updated message, and updated messages array. See the example in messageStatusUpdated. | |
getMessagesInfo | callback ((value: getMessagesInfo) => void) | Callback that receives an object with the number of total messages and the number of unread messages. See the example in getMessagesInfo. |
* indicates mandatory props
isMessageFormActive
Example for isMessageFormActive:
const isMessageFormActive = (value: boolean) => {console.log('IS_MESSAGE_FORM_ACTIVE', value);};
onCancel
Example for onCancel:
const deferredAction = () => {let resolve: ((value: boolean | PromiseLike<boolean>) => void) | null = null;const promise = new Promise<boolean>((res) => {resolve = res;});return { promise, resolve };};const onCancel = async (): Promise<boolean> => {console.log('ON_CANCEL');const proceed = await deferredAction();console.log('ON_CANCEL_FINISHED', proceed);return proceed;};
onDelete
Example for onDelete:
const deferredAction = () => {let resolve: ((value: boolean | PromiseLike<boolean>) => void) | null = null;const promise = new Promise<boolean>((res) => {resolve = res;});return { promise, resolve };};const onDelete = async (): Promise<boolean> => {console.log('ON_DELETE');const proceed = await deferredAction();console.log('ON_DELETE_FINISHED', proceed);return proceed;};
onBeforePost
Example for onBeforePost:
const deferredAction = () => {let resolve: ((value: boolean | PromiseLike<boolean>) => void) | null = null;const promise = new Promise<boolean>((res) => {resolve = res;});return { promise, resolve };};const onBeforePost = async (): Promise<boolean> => {console.log('ON_BEFORE_POST');const proceed = await deferredAction();console.log('ON_BEFORE_POST_FINISHED', proceed);return proceed;};
messagePosted
Example for messagePosted:
{message: Message;messages: Message[];}const messagePosted = (value: MessagePosted) => {console.log('MESSAGE_POSTED', value);}
messageDeleted
Example for messageDeleted:
{messageId: number;messages: Message[];}const messageDeleted = (value: MessageDeleted) => {console.log('MESSAGE_DELETED', value);}
messageStatusUpdated
Example for messageStatusUpdated:
{messageId: number;status: Status;statuses: Status[];message: Message;messages: Message[];}const messageStatusUpdated = (value: MessageStatusUpdated) => {console.log('MESSAGE_STATUS_UPDATED', value);}
getMessagesInfo
Example for getMessagesInfo:
{totalMessages: number;unreadMessages: number;}const getMessagesInfo = (value: MessagesInfo) => {console.log('GET_MESSAGES_INFO', value);}