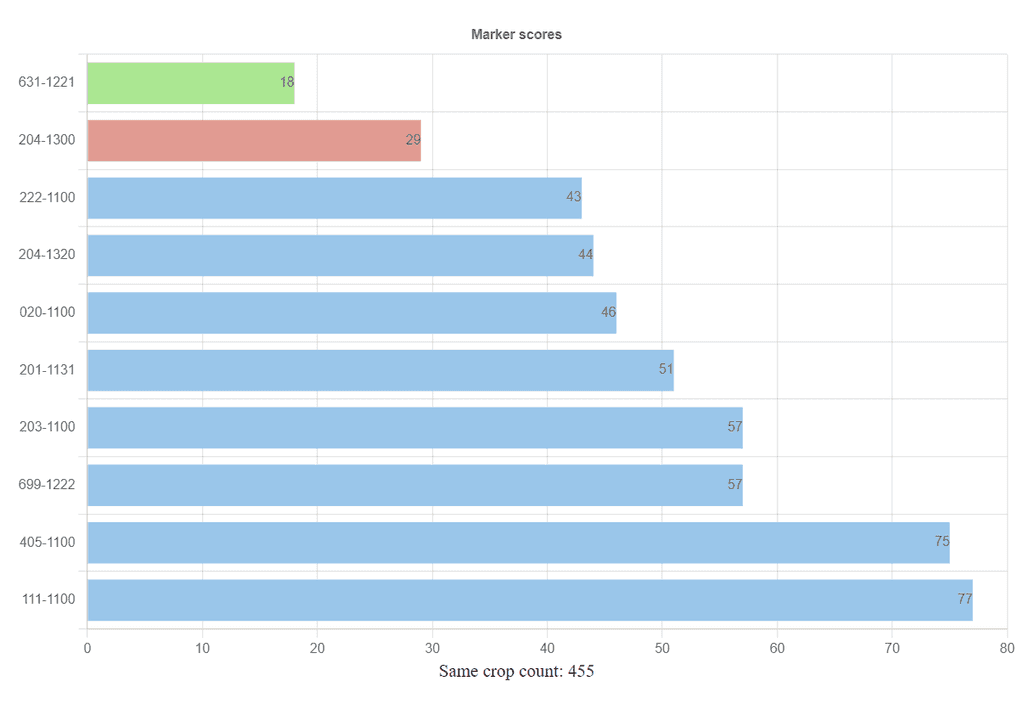
Marker Scores
Marker Scores React component displays a histogram of provided classification marker type scores (e.g. similarity, distance, crop group, land cover group) for selected FOI.
Marker scores API
Usage
<MarkerScoresmarkerServiceUrl="http://d5.docker.sinergise.com:12320/marker/"amServicesAuthToken={AMServicesAuthToken}scope="SI19"inferenceId="SI19.INFERENCE.65"markerId="SI19.MARKER.65-4088911"title="Similarity marker"width="150"height="600"chartOptions={showDataLabels: true;}/>
Component name
The component name MarkerScores should be used when providing the props.
Props
The props of the Marker Scores React component are described in the table below.
| Name | Type | Default | Description |
|---|---|---|---|
scope* | string | Reference data differentiator (e.g. SI22). For more details see the scope. | |
amServicesAuthToken* | string or callback (() => string) | AM services authentication token. Either as a string or a function that returns a string. | |
markerServiceUrl* | string | The (base) URL (e.g. https://am-pilot.sinergise.com/marker/) at which the endpoints for marker service are. | |
inferenceId* | string | Inference ID (e.g. SI19.INFERENCE.65) of classification marker type. | |
markerIdmarkerId* | string | Marker ID (e.g. SI19.MARKER.65-4088911) for which we want to display scores. | |
width | number or string | 100% | Width (e.g. 300) of the component in pixels. |
height | number or string | 100% | Height (e.g. 300) of the component in pixels. |
language | string | en | The selected language. Available options: sl - Slovenian, en - English, de - German |
title | string | Title of the component displayed above chart. If not provided no title is shown. | |
chartOptions | object | Definition of chart options. For more details see chart options API in the marker scores API component. | |
barColors | object | Definition of histogram bars colors. For more details see the bar colors API in the marker scores API component. |
* indicates mandatory props
Chart options API in the marker scores API component
The chartOptions prop is an object that defines chart options.
| Property | Type | Description |
|---|---|---|
showDataLabels* | boolean | Indicates if labels should be shown inside the bar. |
* indicates mandatory properties
Example chartOptions:
{showDataLabels: true;}
Bar colors API in the marker scores API component
The barColors prop is an object that defines histogram bars colors.
| Property | Type | Description |
|---|---|---|
classification* | object | Color of bar representing a marker score with the same classification as provided marker. |
declaredAs* | object | Color of bar representing a marker score with the same declaredAs as a provided marker. |
default* | object | Color of bars representing the remainder of marker scores. |
* indicates mandatory properties
Example barColors:
{classification: {fill: '#bbbf3690',},declaredAs: {fill: '#2e80b990',},default: {fill: '#bbd5e890',},}