Observation
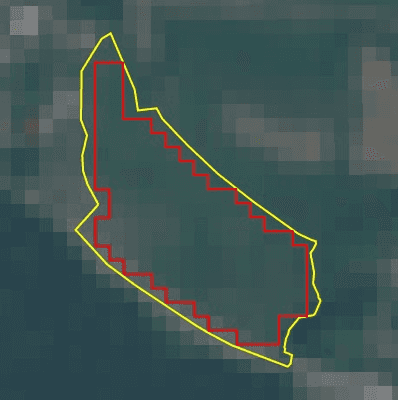
The Observation React component displays the satellite image chip with drawn shapes on top. It also re-fetches the image chip when the image chip is resized to the specified height and width.
Observation API
Usage
<ObservationbaseUrl="https://services.sentinel-hub.com/ogc/wms/<your-instance-id>"layerId="MY_LAYER"date="2020-01-15"width={150}height={150}geometries={[{geometry: geoJSONGeometry1,style: {strokeColor: 'white',lineWidth: 1,},},{geometry: geoJSONGeometry2,style: {strokeColor: 'red',lineWidth: 1,},},]}shAuthToken={shAuthToken}paddingXPercent={10}paddingYPercent={10}upsampling="BICUBIC"downsampling="BICUBIC"cacheDuration={300}onClick={() => console.log('CLICK!')}language="sl"/>
Component name
The component name Observation should be used when providing the props.
Props
The props of the Observation React component are described in the table below.
| Prop | Type | Default | Description |
|---|---|---|---|
baseUrl* | string | An OGC WMS compatible base URL address (for example https://services.sentinel-hub.com/ogc/wms/<your-instance-id>). The address needs to support GetCapabilities call. | |
layerId* | string | The layer unique identifier that must be available at the baseUrl specified. | |
date* | string | The date used for the background image in ISO 8601 format (YYYY-MM-DD), in UTC. The date should be valid for the supplied layer ID. | |
geometries* | array | The shape type drawn on top of the satellite image, its position, outline color, and width. For more details see the geometries API in React observation API component. | |
shAuthToken | string | The Sentinel Hub authentication token. Either as a string or a function that returns a string. If using sentinelhub-js, it can be obtained using requestAuthToken function. | |
width | number or string | The width (e.g. 300) of the component (and thus images) in pixels. If no value is present, it defaults to 100% of the width of the parent container. | |
height | number or string | The height (e.g. 300) of the component (and thus images) in pixels. If no value is present, it defaults to 100% of the height of the parent container. | |
paddingXPercent | number | 10 | The percent of padding in the horizontal direction. |
paddingYPercent | number | 10 | The percent of padding in the vertical direction. |
upsampling | string | The upsampling interpolator for the image chip. Options are: BILINEAR, BICUBIC, NEAREST. | |
downsampling | string | The downsampling interpolator for the image chip. Options are: BILINEAR, BICUBIC, NEAREST. | |
onClick | callback (() => void) | When the image chip is clicked, the function given in the onClick prop is called. | |
language | string | en | The selected language at the time of rendering. Options are: sl - Slovenian, en - English, de - German. |
cacheDuration | number or string | 300 | The cache duration in seconds. |
* indicates mandatory props
Geometries API in React observation API component
The geometries prop contains an array of objects.
Every object in the array contains properties described in the table below.
| Property | Type | Description |
|---|---|---|
geometry | object | Geometry to be displayed in the observation component. See Geometry for more details. |
style | object | Style in which geometry is to be displayed in the observation component. See Style for more details. |
Example:
geometries={[{geometry: {type: 'MultiPolygon',coordinates: [[[[11.02, 45.01],[11.02, 45.02],[11.03, 45.02],[11.03, 45.01],[11.02, 45.01],],],],},style: {strokeColor: 'white',lineWidth: 2,},},]}