Photo Task Creator
Photo Task Creator React component displays a UI for defining of a new task for the farmer to collect photos of the agricultural parcel.
User interactions
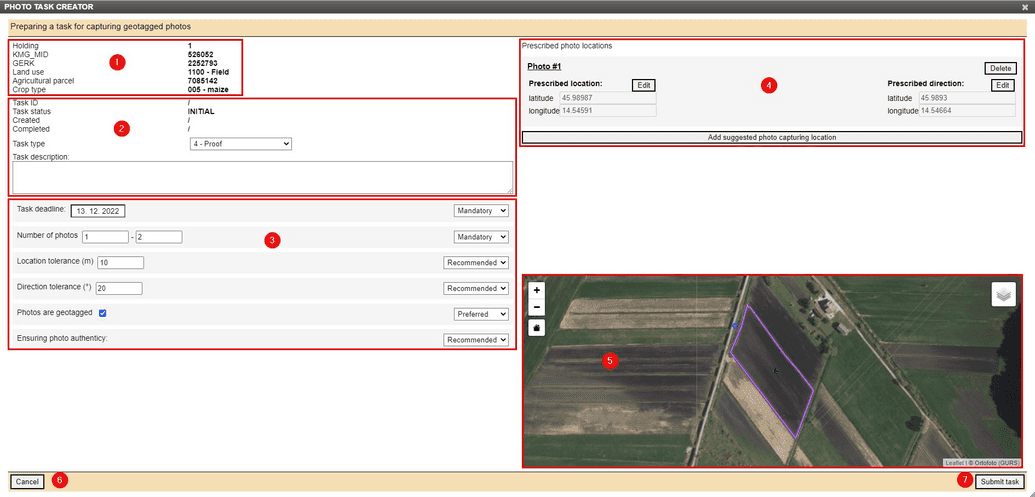
Photo Task Creator has several elements for the definition of the required capturing of geotagged photos:
(1)Basic information of agricultural parcel for which photos are required(2)Basic information about the photo task:- User selects task type from drop-down list and writes task description in the text input area
(3)Additional parameters of photo task:- The user defines parameters (e.g. number of photos required) and marks the level of obligation from the drop-down list
(4)Prescribed photo location(s)- The user can add suggested photo-capturing location(s) and delete already created ones
- For each photo, user defines the prescribed location and direction by manually writing longitude and latitude in the text box or clicking on digital map
(5)
(5)Map display of agricultural parcel (and prescribed photo locations)- By default digital orthophoto is displayed as a base layer
(6)button to cancel photo task creation(7)button to submit photo task and send it to the farmer
Photo task creator API
Usage
<PhotoTaskCreatorbaseUrl="https://am-pilot.sinergise.com/photo/"amServicesAuthToken={AMServicesAuthToken}customerId="68746bcc-5cc3-11ec-8b8f-002b6781cd11"scope="SI22"holdingId="100200300"agriParcelId="17495599"/>
Component name
The component name PhotoTaskCreator should be used when providing the props.
Props
The props of the Photo Task Creator React component are described in the table below.
| Name | Type | Default | Description |
|---|---|---|---|
scope* | string | Reference data differentiator (e.g. SI22). For more details see the scope. | |
baseUrl* | string | The (base) URL (e.g. https://am-test.sinergise.com/photo) at which the endpoints for photo service are. It can include the trailing slash or not. | |
amServicesAuthToken* | string or callback (() => string) | AM services authentication token. Either as a string or a function that returns a string. | |
customerId* | string | Customer ID (e.g. 68746bcc-5cc3-11ec-8b8f-002b6781cd11) for photo-service context. | |
holdingId* | string | Holding reference ID (e.g. 500611). | |
agriParcelId* | string | Agricultural parcel (type of FOI) reference ID (e.g. 6514199) | |
onClose* | callback () => void | Callback that is executed after close button click. |
* indicates mandatory props