Signal Marker Visualization
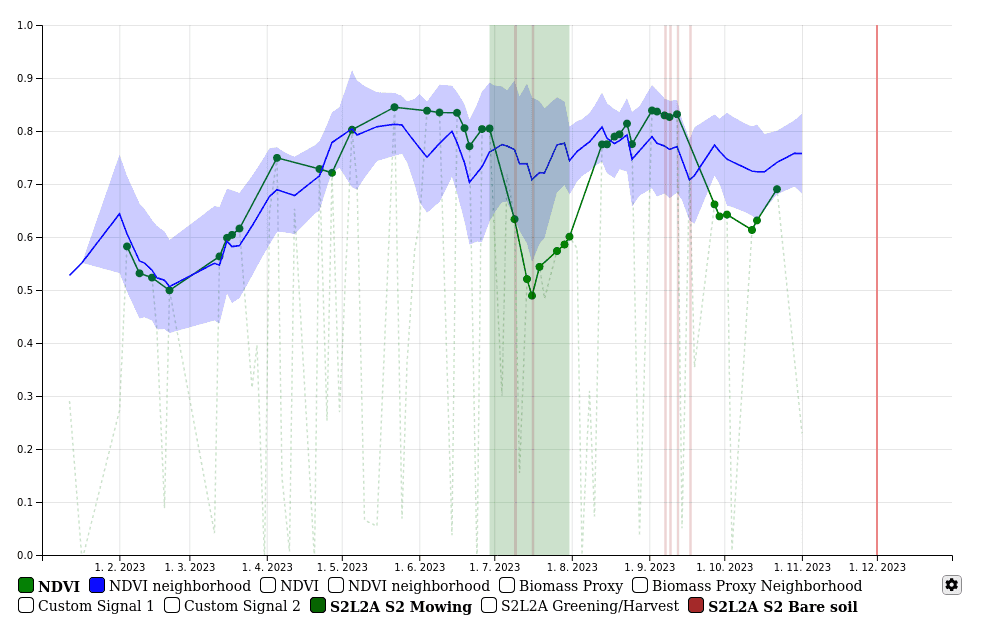
The Signal Marker Visualization React component is used to represent the graphs of all available and selected signals and markers for the selected FOI and the marker context in the selected period.
User Interactions
If the user hovers a mouse over the graph, a tooltip displays details about the data points that are closer to the mouse position.
Legend
The Legend is below the graph, showing which signals and markers are available.
Show on graph
Left clicking on a label will toggle on and off shown items on the graph. Indicated by a colored square if the item is shown on the graph. The selection will persist between instances.
Include in tooltip
Ctrl/cmd + Left clicking on a label will toggle on and off included items in the tooltip. Indicated by bold text if the item is included in the tooltip. The selection will persist between instances.
Settings
Settings are available by clicking on the cog icon in the bottom right.
Tooltip position
Here you can chose between several options of where the tooltip should be. The selection will persist between instances.
Signal marker visualization API
Usage
<SignalMarkerVisualizationwidth={800}height={600}timespan={{ from: '2019-01-01', to: '2019-03-31' }}scope="SI19"amServicesAuthToken={AMServicesAuthToken}signalServiceUrl="https://am-test.sinergise.com/signal/"signalTypes={[{signalTypeId: 'SI19.CL_SIGNAL_TYPE.S2L1C_NDVI',label: 'S2 L1C NDVI',shown: 'true',foiId: 'SI19.FOI.CROP_4106574',validSignalTypeId: 'SI19.CL_SIGNAL_TYPE.S2L1C_CLOUDLESS',lineColor: 'lightseagreen', // default line colorvalidColor: 'darkgreen', // color of the line for valid dates},{signalTypeId: 'SI19.CL_SIGNAL_TYPE.S2L1C_NDVI_NB_10_1km',label: 'S2 L1C NB 1km',shown: 'false',foiId: 'SI19.FOI.CROP_4106574',lineColor: 'yellowgreen', // default line colorbandColor: 'yellowgreen', // color of the mean+-stDev bandbandOpacity: 0.6, // color of the mean+-stDev band}]}markerServiceUrl="https://am-test.sinergise.com/marker/"markers={[{label: 'Inference 26 LABEL',inferenceId: 'SI19.INFERENCE.26',shown: 'true',foiId: 'SI19.FOI.CROP_4106574'}]}onDateSelect={(date) => console.log('external onDateClick function:', date)}selectedDateColor={'orange'}/>
Component name
The component name SignalMarkerVisualization should be used when providing the props.
Props
The props of the Signal Marker Visualization React component are described in the table below.
| Prop | Type | Default | Description |
|---|---|---|---|
width | number | The width of the component in pixels. | |
height | number | The height of the component in pixels. | |
scope* | string | Reference data differentiator (e.g. SI22). For more details see the scope. | |
timespan* | object | The object represents a time interval. It has the from and to properties of type string which represent a date in ISO 8601 format (e.g. { from: '2020-01-01', to: '2020-01-31' }). | |
amServicesAuthToken | string | The AM services authentication token. | |
signalServiceUrl | string | The (base) URL at which the endpoints for signals are (e.g. https://am-test.sinergise.com/signal/). It can include the trailing slash or not.An error is displayed if it is not provided and the signalTypes prop contains elements with signalTypeId that do not contain word custom. | |
signalTypes* | array | The array of objects with properties needed to get the data for correct signal types and if they are displayed or not, and how. For more details see signal types API in the signal marker visualization API component. | |
customSignalsData | object | For more details see custom signals data API in the signal marker visualization API component. An error is displayed if it is not provided and the signalTypes prop contains elements with signalTypeId that do contain word custom. | |
markerServiceUrl | string | The (base) URL at which the endpoints for markers are (e.g. https://am-test.sinergise.com/marker/). It can include the trailing slash or not.It must be provided if markers prop is provided otherwise, an error is displayed. | |
markers | array | The array of objects with properties needed to get the correct markers and to know if they need to be displayed or not. For more details see markers API in the signal marker visualization API component. | |
onDateSelect | callback ((onDateSelectEvent: OnDateSelectEvent) => void) | Callback that receives an object with a value of the selected date in ISOString format and isExternal with a boolean value (true value meaning that the event was triggered from outside by changing selectedDate prop). | |
selectedDate | string | The date in ISO 8601 format (e.g. YYYY-MM-DD). | |
selectedDateColor | string | #ff0000 | The color of the vertical line that denotes the selected date. Possible formats: hex, rgb(), rgba(), HTML color name/keyword. |
language | string | The selected language at the time of rendering. Options are: sl - Slovenian, en - English. | |
dateFormat | string | If not present and language is present will take the default selected language format. If both are not present defaults to enUS (e.g. d. M. yyyy). For more details see the accepted format guide. |
* indicates mandatory props
Signal types API in the signal marker visualization API component
The signalTypes prop contains an array of objects with properties needed to get the data for correct signal types and if they are displayed or not, and how.
It can contain elements for signal types from:
- signal service (provided by
signalServiceUrlparameter) customSignalsDataparameter
The properties of an object in the array are listed in the table below.
| Property | Type | Default | Description |
|---|---|---|---|
signalTypeId* | string | The fully qualified ID of a signal type. | |
shown* | string | Shows (the value is true) or hides (the value is false) the signal on component load. | |
foiId* | string | The fully qualified ID of a FOI (feature of interest; e.g DEMO.FOI.7025947001). | |
validSignalTypeId | string | The fully qualified ID. If provided it will be used instead of the default validSignalTypeId resolution from the signal code list. | |
label | string | The alternative text for the label in the legend and tooltips. | |
lineColor | string | The default color for the signal line. Possible formats: hex, rgb(), rgba(), HTML color name/keyword. | |
bandColor | string | The color of the mean+-stDev band around the signal line. Possible formats: hex, rgb(), rgba(), HTML color name/keyword.If not provided, the lineColor is used. | |
bandOpacity | number | 0.3 | The opacity of the mean+-stDev band around the signal line. Possible value: number between 0 and 1. |
validColor | string | The color for the signal line between valid dates. Possible formats: hex, rgb(), rgba(), HTML color name/keyword. If not provided, the lineColor is used. |
* indicates mandatory properties
When multiple signals of the same signalTypeGroup are provided, the first one from the array will be used to remember the selection between different instances/sessions.
Custom signals data API in the signal marker visualization API component
The customSignalsData prop contains signalTypes and signals arrays.
The signalTypes array must be formatted similarly to the response from the signal service (provided by signalServiceUrl parameter).
Every element in the signalTypes array must contain the fields listed in the table below. Other fields in the element are ignored.
| Field | Type | Description |
|---|---|---|
id* | string | Must contain word "custom". |
code* | string | Custom signal type code. |
names | array | It is needed if the label is not defined for the signal type in signalTypes prop. |
signalClass* | string | For correct visualization - valid/invalid or mean +/- stDev. |
validSignalTypeId | string | It is needed for the visualization of valid/invalid signal data points. If validSignalTypeId in signalTypes prop is defined for the signal type, this one is ignored. |
* indicates mandatory fields
The signals array must be formatted similarly to the response from the signal service (provided by signalServiceUrl parameter).
Every element in the signals array must contain the fields listed in the table below. Other fields in the element are ignored.
| Field | Type | Description |
|---|---|---|
id* | string | Must be the same as id in the element in the signalTypes array of customSignalsData prop. |
code* | string | Must be the same as code in the element in the signalTypes array of customSignalsData prop. |
values* | array | List of signal values. |
* indicates mandatory fields
Every element in the values array must contain the fields listed in the table below. Other fields in the element are ignored.
| Field | Type | Description |
|---|---|---|
time* | string | Date of the signal. |
mean* | number | Mean value of the signal. |
stDev* | number | It is needed for the signal types that are not used for the validation of data points. |
value | number | It is needed for the signal types that are not used for the validation of data points. If it is not provided, the mean will be used. |
* indicates mandatory fields
Markers API in the signal marker visualization API component
The markers prop contains an array of objects with properties needed to get the correct markers and to know if they need to be displayed or not.
The properties of an object in the array are listed in the table below.
| Property | Type | Default | Description |
|---|---|---|---|
inferenceId* | string | The fully qualified ID of an inference. Previously markerTypeId was used to get the marker data. | |
shown* | string | Shows (the value is true) or hides (the value is false) the marker on component load. | |
foiId* | string | The fully qualified ID of a FOI (feature of interest; e.g DEMO.FOI.7025947001). | |
label | string | The alternative text for the label in the legend and tooltips. | |
color | string | Possible formats: hex, rgb(), rgba(), HTML color name / keyword. | |
opacity | number | 0.2 | Possible value: number between 0 and 1. |
* indicates mandatory properties
If there is no object defined for a marker type, the component will choose a random color.
When multiple markers of the same markerTypeGroup are provided, the first one from the array will be used to remember the selection between different instances/sessions.
Example:
[{label: 'Inference 26 LABEL', // mandatoryinferenceId: 'SI19.INFERENCE.26', // mandatoryfoiId: 'SI19.FOI.CROP_4106574', // mandatoryshown: 'true', // mandatorycolor: '#396478', // optionalopacity: 0.4, // optional}]