Timelapse
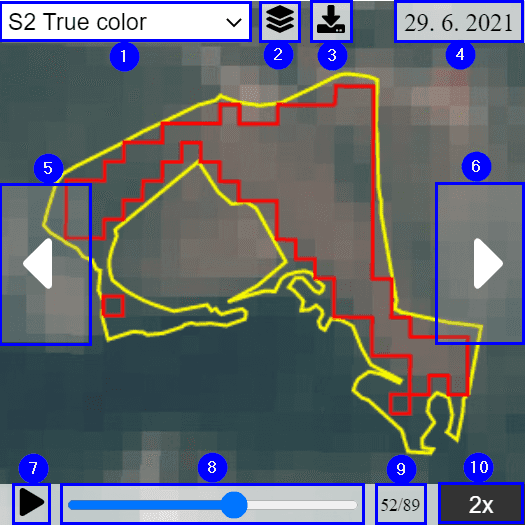
Timelapse React component displays the timelapse of the selected FOI image chips for the selected layer. Timelapse can either play through image chips automatically with a defined speed or the user can navigate it image chip by image chip.

User interactions
The timelapse component has several elements with which the user can control it:
(1)drop-down list of layers to select a layer to be displayed in the timelapse component(2)check-box list of FOI geometry types (original, pixelated) to be displayed in timelapse component(3)button to generate and download timelapse GIF animation through all image chips(4)date of the currently displayed image chip in the timelapse component(5)/(6)button to manually navigate the timelapse component to the previous/next image chip(7)button to play/pause timelapse animation through all image chips(8)slider to manually navigate timelapse component through image chips(9)sequence number of current image chip and number of all image chips(10)button to control the speed of timelapse animation
Timelapse API
Usage
<TimelapsebaseUrl="https://services.sentinel-hub.com/ogc/wms/<your-instance-id>"layers={[{ layerId: 'MY_LAYER_1', validSignalTypeId: 'VALID_SIGNAL_1', geometryIds: [ 'field', 'pixelated' ] },{ layerId: 'MY_LAYER_2', validSignalTypeId: 'VALID_SIGNAL_2', geometryIds: [ 'field' ] },]}shAuthToken={shAuthToken}amServicesAuthToken={AMServicesAuthToken}signalServiceUrl="https://am-test.sinergise.com/signal/"scope="SI19"foiId="SI19.FOI.CROP_4106574"useValidSignal={true}defaultTimespan={{ from: '2019-01-01', to: '2019-03-31' }}selectedDate={null}onDateSelect={date => console.log("Date was selected:", date)}geometries={[{geometry: geoJSONGeometry1,style: {strokeColor: 'white',lineWidth: 1,},id: "field",label: "Field",},{geometry: geoJSONGeometry2,style: {strokeColor: 'red',lineWidth: 1,},id: "pixelated",label: "Pixelated field",},]}autoplay={true}paddingXPercent={10}paddingYPercent={10}width={450}height={350}enableGifExport={true}language="sl"dateFormat="DD/MM/YYYY"upsampling="BICUBIC"downsampling="BICUBIC"cacheDuration={300}/>
Component name
The component name Timelapse should be used when providing the props.
Props
The props of the Timelapse React component are described in the table below.
| Name | Type | Default | Description |
|---|---|---|---|
baseUrl* | string | Contains an OGC WMS compatible base URL address (e.g. https://services.sentinel-hub.com/ogc/wms/<your-instance-id>). The address needs to support GetCapabilities call. | |
layers* | array | Defines layers that can be displayed. For more details see layers API in the timelapse API component. | |
geometries* | array | Defines geometries to be displayed. For more details see the geometries API in the timelapse API component. | |
shAuthToken* | string or callback (() => string) | Sentinel Hub authentication token. Either as a string or a function that returns a string. If using sentinelhub-js, it can be obtained using requestAuthToken function. | |
amServicesAuthToken* | string or callback (() => string) | AM services authentication token. Either as a string or a function that returns a string. | |
signalServiceUrl* | string | The (base) AM signal service URL at which the endpoints for signals are (e.g. https://am-test.sinergise.com/signal/). | |
scope* | string | Reference data differentiator (e.g. SI22). For more details see the scope. | |
foiId* | string | Fully qualified ID of a FOI (feature of interest; e.g DEMO.FOI.7025947001). | |
defaultTimespan* | object | The default date range. Only used until a change is saved to localStorage. Fields from and to are strings that represent a date in ISO 8601 format (e.g. { from: '2020-01-01', to: '2020-01-31' }). | |
width | number or string | 100% | Width (e.g. 300) of the component (and thus images) in pixels. |
height | number or string | 100% | Height (e.g. 300) of the component (and thus images) in pixels. |
paddingXPercent | number or string | 10 | Percent of padding in the horizontal direction (e.g. 10). |
paddingYPercent | number or string | 10 | Percent of padding in the vertical direction (e.g. 10). |
dateFormat | string | Date format (e.g. d. M. yyyy). If not present and language is present, it will take the default selected language format. If both are not present defaults to enUS. See the accepted format guide here. | |
upsampling | string | Upsampling interpolator for image chip. Available options: BILINEAR, BICUBIC, NEAREST | |
downsampling | string | Downsampling interpolator for image chip. Available options: BILINEAR, BICUBIC, NEAREST | |
selectedDate | string - compatible with ISO 8601 format (YYYY-MM-DD) | Contains the UTC date (e.g. 2021-03-31) that is used for the background image. If no image is available for this date then it will show the closest available image. | |
onDateSelect | callback ((value: string \| null) => void) | Callback that receives a string or null value. | |
useValidSignal | boolean (true/false) | Indicator if all or only valid image chips should be displayed. For more details see useValidSignal. | |
autoplay | boolean (true/false) | Initial timelapse animation playing state setting when the component mounts for the first time. On subsequent loads, this setting is loaded from the browser's local storage. | |
lazyLoading | boolean (true/false) | If not present or if it's false, the timelapse will try to download all images. If it is true, timelapse will download only the first image, other images will be downloaded when the left/right arrow is pressed or when the animation is started by clicking the play button. | |
enableGifExport | boolean (true/false) | If true, it shows the button for exporting the timelapse animation as GIF. If false or not set, the button is not shown. | |
gifFilename | string | If provided, the exported GIF file will have that name (e.g. my_animation.gif). If not provided, the exported GIF file will be named timelapse.gif. | |
language | string | en | The selected language. Available options: sl - Slovenian, en - English, de - German |
cacheDuration | number or string | 300 | Cache duration in seconds (e.g. 500). |
* indicates mandatory props
useValidSignal
If not present or if it's false, the Timelapse will show images for all available dates from Sentinel Hub for the selected layer and area (around geometries) within the selected time range.
If it's true, the Timelapse will filter out images for the dates that are marked as invalid in the response to AM signal service. The remaining dates will be the images for the dates that are not present in the response from AM signal service or are present and marked as valid.
Layers API in the timelapse API component
The layers prop contains an array of objects. The sort order of this array is not important, objects are sorted by layerId (alphabetically).
Every object in the array contains properties described in the table below.
| Property | Type | Description |
|---|---|---|
layerId* | string | Layer ID. Must be available at the baseUrl specified (unknown layerId is silently ignored - not available for selection in the component drop-down list). |
validSignalTypeId | string | Valid signal type ID in fully qualified identifier form. Must be available at the signalServiceUrl specified (unknown validSignalTypeId is silently ignored - invalid dates will not be filtered out). |
geometryIds | array | Contain the same ids as in geometries prop, the order is not important:- if not present, all geometries in geometries will be rendered- if undefined, null or [] (empty array), no geometries will be rendered- if containing correct geometry IDs, the geometries with those IDs will be rendered - if containing one or more IDs that no geometry in geometries parameter has, an error will be shown |
* indicates mandatory properties
Note that while there is no requirement that layer and valid signal type from the same object use the same collection, the dates for a valid signal type are only valid for a specific collection. In practice, the layer and valid signal type from the same object should be using the same collection.
Example layers:
layers={[{layerId: 'MY_LAYER_1',validSignalTypeId: 'VALID_SIGNAL_1',geometryIds: [ 'field', 'pixelated' ],},{ layerId: 'MY_LAYER_2',validSignalTypeId: 'VALID_SIGNAL_2',geometryIds: [ 'field' ],},]}
Geometries API in the timelapse API component
The geometries prop contains an array of objects.
Every object in the array contains properties described in the table below.
| Property | Type | Description |
|---|---|---|
geometry* | object | Geometry to be displayed in the timelapse component. See Geometry for more details. |
style* | object | Style in which geometry is to be displayed in the timelapse component. See Style for more details. |
id* | string | Geometry ID. Allows the user to show/hide geometries. Note that the shown IDs are saved globally, so if another component is mounted with a different set of geometry ids, they will be hidden (until selected through settings). |
label* | string | Geometry label. |
* indicates mandatory properties
Example geometries:
geometries={[{geometry: {type: 'MultiPolygon',coordinates: [[[[11.02, 45.01],[11.02, 45.02],[11.03, 45.02],[11.03, 45.01],[11.02, 45.01],],],],},style: {strokeColor: 'white',lineWidth: 2,},id: "field",label: "Field",},...]}